Recuerda que si llegaste hasta acá, tienes que primero pasar por la parte 1 de este tutorial. Sigamos :)
Ya con las páginas creadas y editadas (trata de dejarlas lo más similares al link que te pasé) ahora nos vamos al cerebro del asunto que es Make.
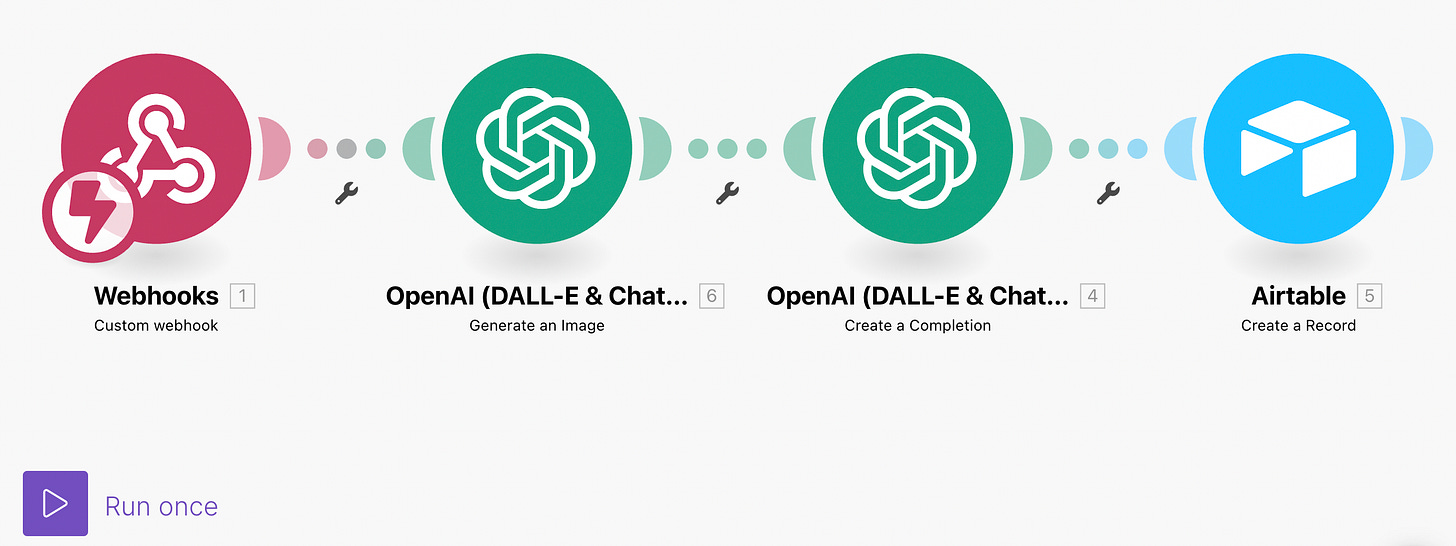
Construyendo las conexiones
Puedes solamente usar texto, pero para complementar todo mejor también le pediremos que nos de una imagen.
Eliges primer en Make: “Custom webhook”.
Copias la URL que te generará Make dentro de Softr.io (imagen de más abajo)
En el formulario de la página “Generar” dentro de Make, el botón “Submit” tienes que poner “Send to make” y pegar esa URL.
En Make pones el botón de abajo a la derecha que dice “Run once” para que quede a la escucha de los parámetros a recibir.
Más abajo dentro de Softr.io verás un link que dice “click here to send test” y le das con todo para probar la conexión. Y la magia debería ocurrir 🪄 Si ves el ✅ en Make es porque todo está OK, sino faltó conectar alguna tuerca.
En Airtable tienes que usar las mismas columnas que definiste para tu formulario + los datos de usuarios como el correo para que sea el ID que te permitirá filtrar después que mostrarle a cada uno.
Para eso necesitas en Airtable armar la tabla y crear la columna prompt que será el dato que recibirá la API de OpenAI para procesar la información, de la siguiente manera:
Ojo que ese es solo un ejemplo. Puedes establecer el prompt que quieras, obviamente usando las variables de las otras columnas que pases como input.
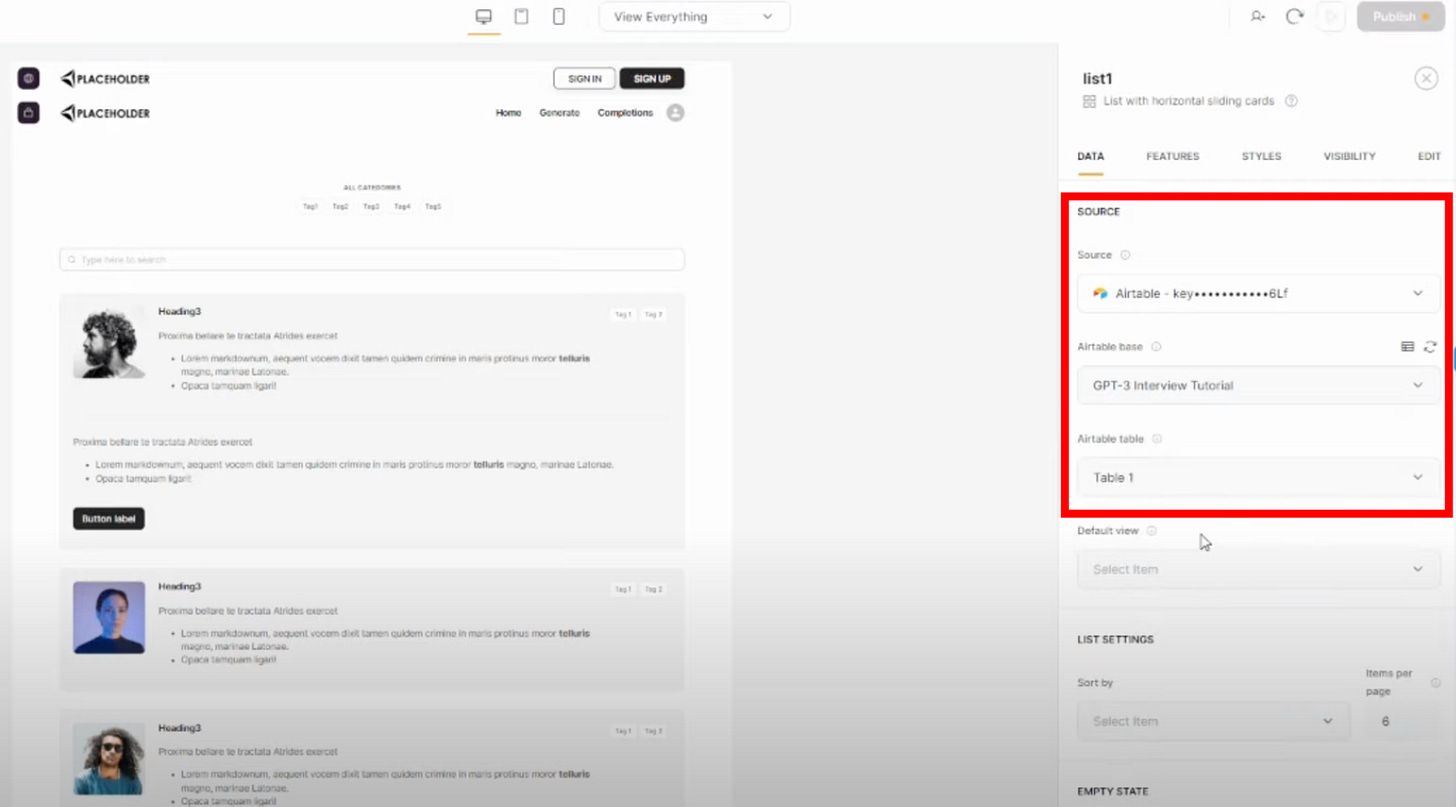
En la parte “lista” o donde vas a mostrar los registros que se generen, recuerda usar dentro de Softr.io una tabla dinámica que pueda conectarse a Airtable como origen de los datos, así:

También recuerda, después de hacer la conexión anterior, mapear todos los campos para que la lista muestre los campos asociados a la tabla que tienes en Airtable, de esta manera:
Ahora, viene el paso entretenido de conectar ChatGPT con lo que enviarás desde tu SaaS. Volvamos a Make a vincular el conector que hicimos antes del webhook y elijamos: Completion.
Luego de eso, tendrás que hacer el mapping de parámetros que recibió el webhook para que ChatGPT pueda generar el resultado:
Después de este último conector, tendrás que vincular Airtable como uno nuevo, para que de esta manera pueda almacenar los registros que le pasas + el resultado del prompt que te generó ChatGPT. Lo encuentras dentro de Choices → Text:
Si todo está en orden, haz lo siguiente:
Publica tu proyecto en Softr.io
Anda a Make y dale “Run once” o déjalo siempre encendido mejor :)
Anda a la página publicada de tu proyecto, anda a Sing-up y regístrate como usuario cualquiera.
Ve a la página de “Generar” para ingresar los inputs.
Anda a la página de “Lista” para ver el resultado.
Y voila! Ya tienes tu SaaS 🤑
Ahora, las posibilidades son infinitas. Tengo amigos hablando todos los días diciendo “podríamos crear esto” o “oye y si existiera algo que…” Ahora les puedes decir: hey dude, I can create that 😎
*Importante: Me gusta respetar los créditos de las creaciones en general. Este tutorial lo pude hacer gracias a “Mr Hackaton” en Youtube que te va a mostrar lo mismo que viste antes pero con lujo de detalle en un video de youtube. Substack no me deja crear artículos tan largos :( y si hacía un video era no respetar sus créditos, así que mil gracias a este muchacho que me abrió los ojos.
¿Te quedó alguna duda? Déjala en los comentarios y feliz te respondo para ayudarte. ¿Te gustó? Dale like al tutorial y cuéntame qué cosas te gustaría explorar en los próximos artículos. ¡A crear! 🧞♂️